Google Assistant Connect
"Hey Google"

C-1234
Google Assistant Connect
Hardware UX Design
In 2018 Google partnered with the Huge Design team to explore a range of future concepts and experiences that could leverage its virtual assistant in exciting, new ways. What soon emerged from early concept brainstorms was a low-power, widget-focused device that could integrate the Google Assistant into everyday environments in a low-impact way.
Recognition
Assistant Playground Feature
[CES,2019]
Industries
- Digital assistance
- Consumer electronics
- Connected home
Deliverables
- Market research
- User experience
- Design strategy
- Industrial design
- Prototyping
- Storytelling video


The friendly clock-like form factor with integrated stand makes the device feel at home.
The stand stows away when mounted on the wall.




ambient info
Make yourself at home
The adaptability of this low-power, lightweight, always-connected device makes it the perfect at-home virtual companion, no matter what room it's needed in.
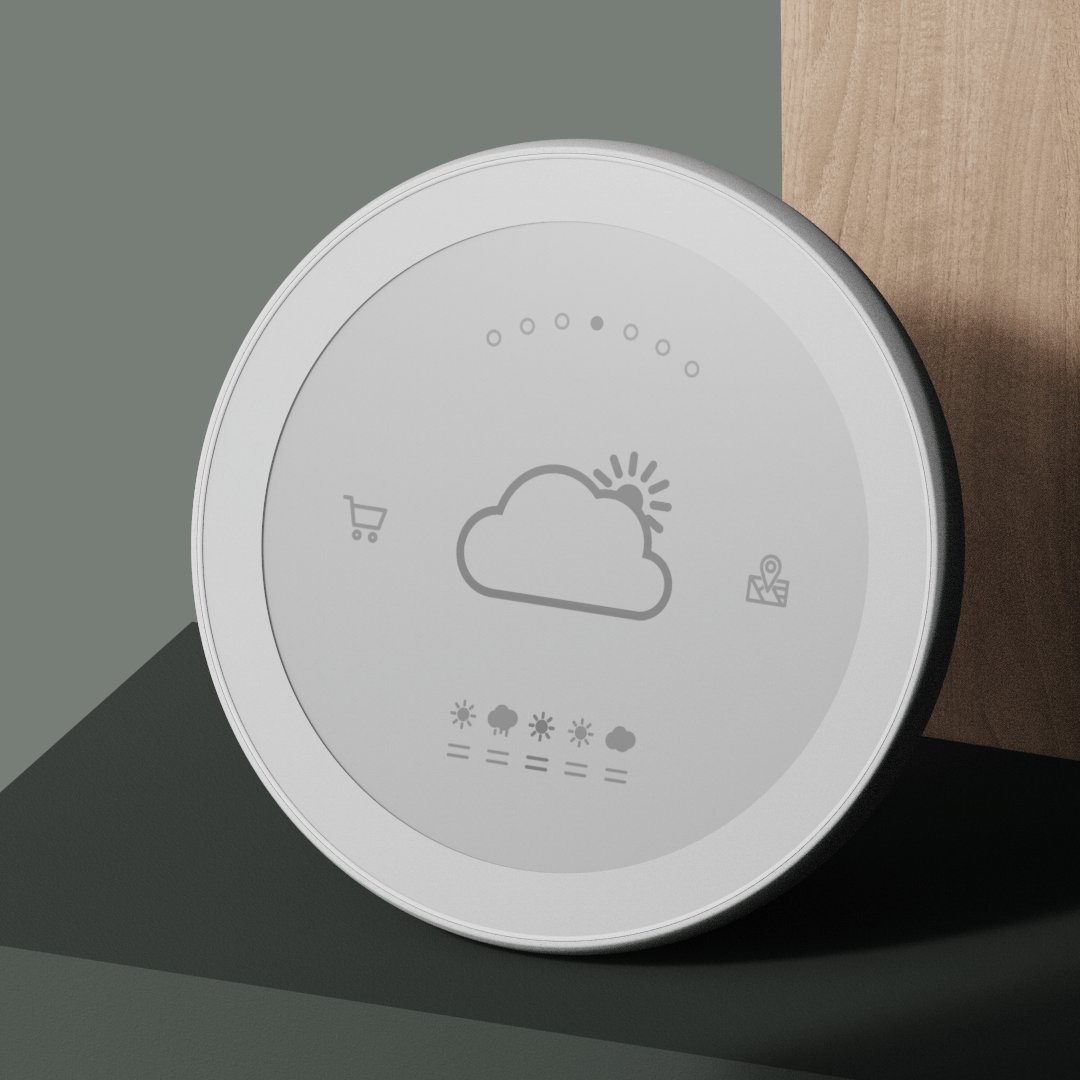
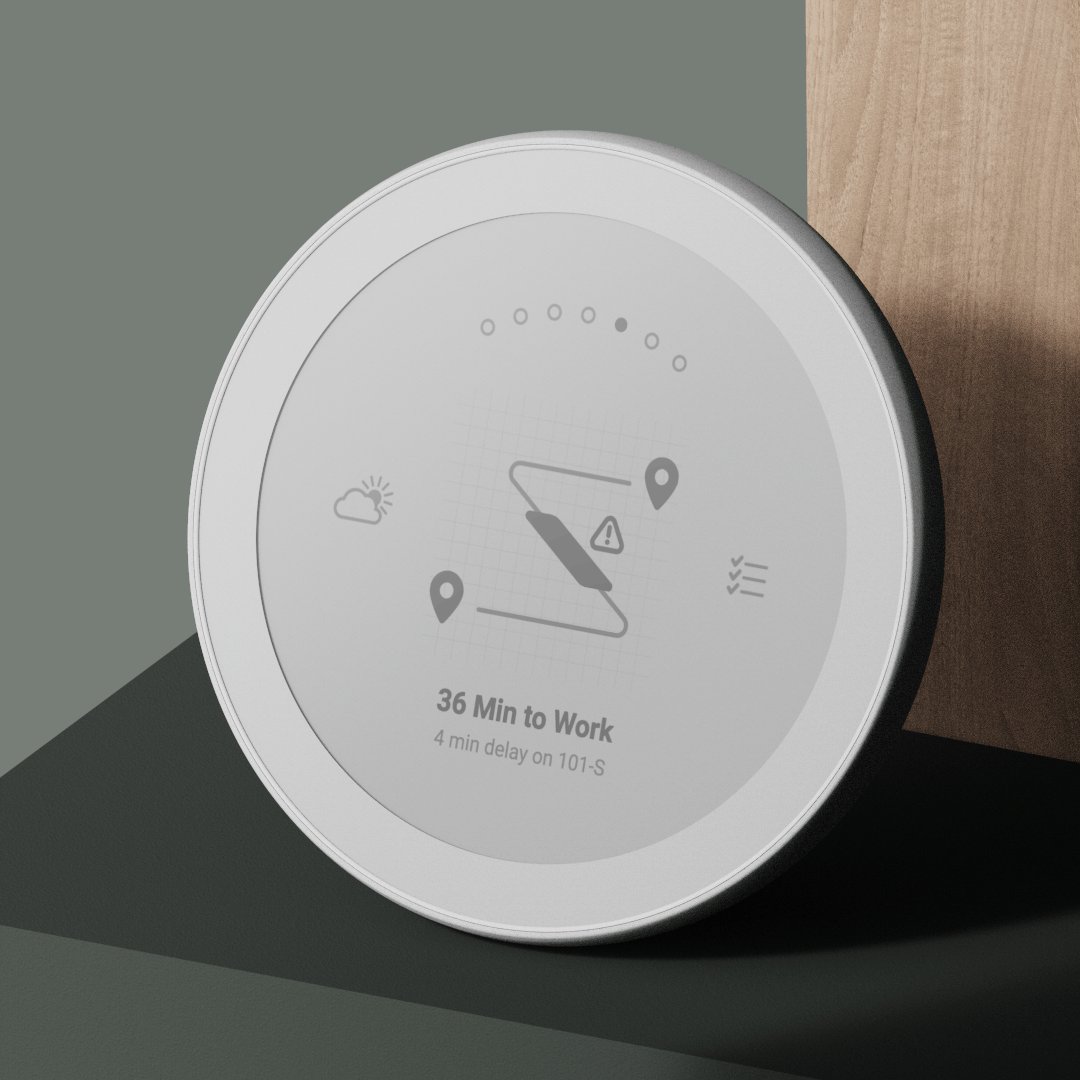
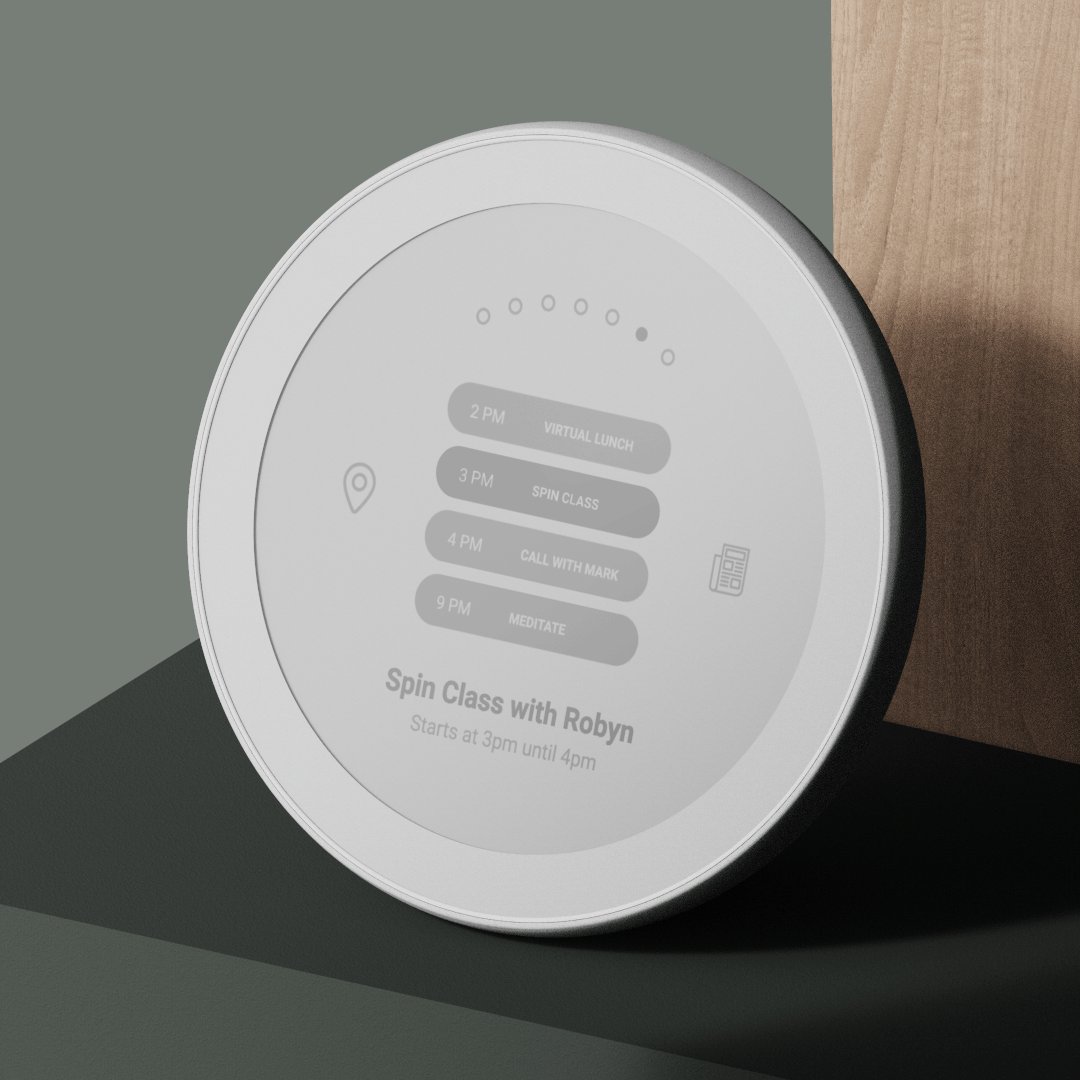
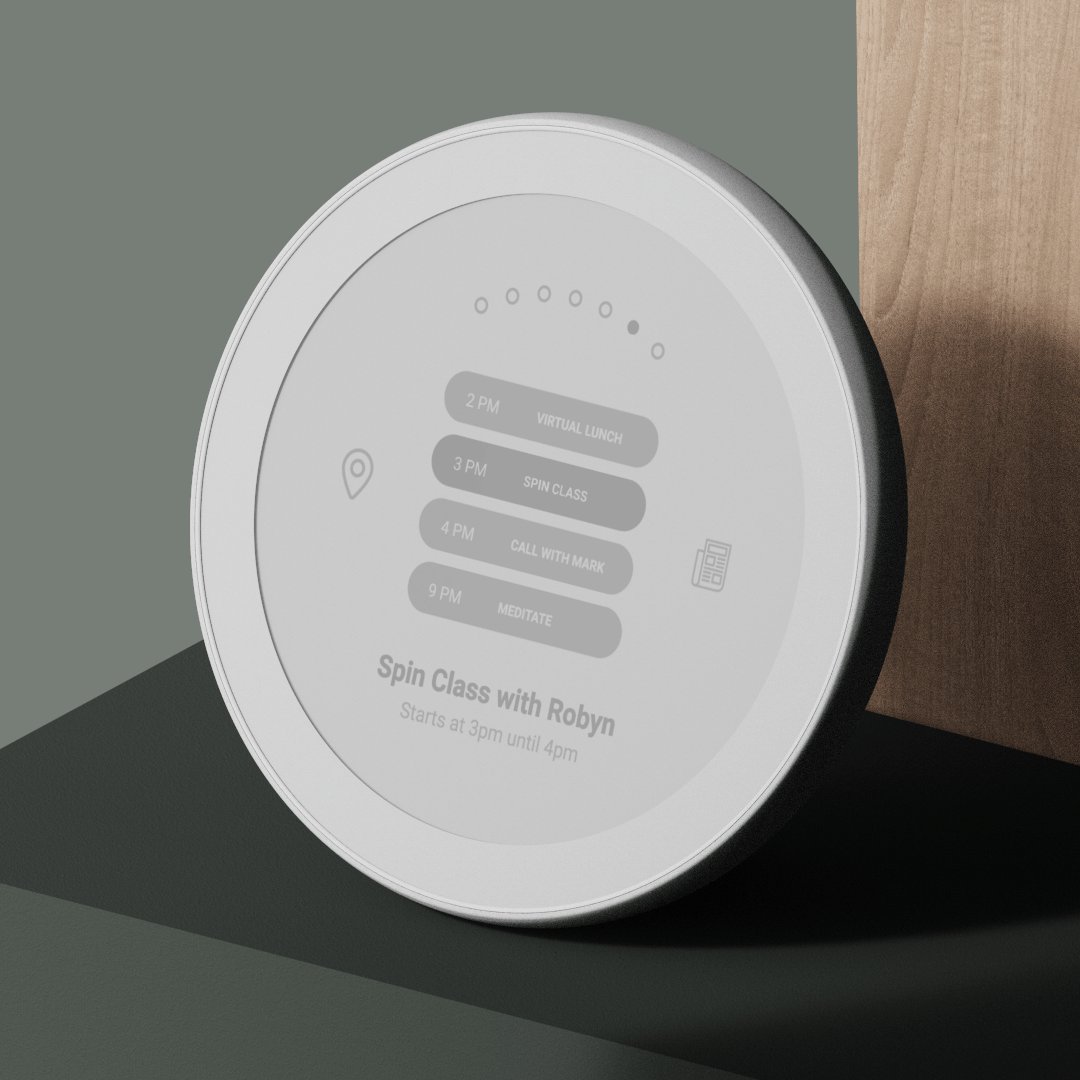
Sublime display
Not only is the e-ink display technology extremely efficient for 24/7 use, but it displays updates in a subtle but ever-present way. Ambient widget-based information that is omnipresent without being overwhelming.




